googleアナリティクスで、クリック数を調べるには?
googleアナリティクスではクリック数という指標を元に、アクセス解析をしたり、seo対策を講じる事が可能です。
そして今では、スクリプトを若干手直しするだけで、目的を達成出来ます。
ここでは、イベントトラッキング等の話題も絡めて、解説します。
まずはイベントトラッキングを理解しよう!
Googleアナリティクスは、サイト内のどのページがどんな人に読まれたかを調べるアクセス解析ツールですが、外部サイトへのリンクのクリック数や、ダウンロード数などもカウントできます。イベントトラッキングとは、そういう閲覧行為ではないアクションを「ページビュー」としてではなく「イベント」としてカウントする計測方法です。
引用元:アナリティクスのイベントトラッキングでクリック計測!アクセス解析の使い方入門11 – ゆめぴょんの知恵 http://wispyon.com/analytics-trackevent/
コメント:WebサイトはWebマーケティングから見れば、構築したwebサイトがユーザーからどの様に見られているのかというのは、気になるものです。判断要素にも色々ありますが、クリック数を基軸にして、イベントトラッキングを利用して調べる方法があります。最終的にはgoogleアナリティクスを利用すれば、様々なクリック数を調べる事が出来るので、WEBサイトのリニューアル等にも繋げていく事が出来るでしょう。
googleアナリティクスの導入時を、思い出そう
googleアナリティクスで、ボタン等のクリック数等をカウントする場合に必要になるのが、トラッキングコードです。このトラッキングコードというのは、googleアナリティクスを導入する場面で登場したスクリプト(Javascript)であり、今回、このスクリプトの一部を改造して利用するという訳です。また、もう少し詳しく言うと、ga関数に若干の改造を施す事になりますが、それほど難しいものではありません。
これがトラッキングコードです
引用元:Googleアナリティクスのトラッキングコードを全バージョンかき集めてみました | Google Analytics Mania http://blog.ryusaido.net/post/1
コメント:このトラッキングコードは時期によって少しずつ変化を遂げ、現在のJavascriptに落ち着きました。ですからこの先、また変化をしていくかも知れません。
ユニバーサルアナリティクスにしておこう!
ユニバーサルアナリティクスとは2012年10月31日にクローズド版がオープンし、2013年3月13日にクローズドベータ版が開始され、色んな機能が実装され2014年4月3日に正式リリースになった新しいアナリティクスのことです。アップグレードすると、これまでのアナリティクスでは計測できなかったことが計測できたり、大変だった設定がとても簡単にできるようになったりしてパワーアップしています。ですが、それらを利用するには移行作業を行わなければなりません。自動で移行してくれるわけではないので計測を今後も続けるサイトに関しては必ず行ったほうがいいと思います。2年程度で従来のGoogleアナリティクスのコードでの計測が終了してしまう可能性があるそうなので、特にユニバーサルアナリティクスの機能に魅力を感じなかったとしても2年以内にアップグレードすることを強くお勧めします。
引用元:【保存版】ユニバーサルアナリティクスって何が違うの?その機能や移行方法など徹底解説 ++ SEO HACKS公式ブログ http://www.seohacks.net/blog/tool/universal_analytics/
コメント:ユニバーサルアナリティクスにバージョンアップしておけば、アンカータグの中でga関数を使い、onclickタグに値を返せる様になるので、是非設定しておきましょう。
サンプルページへ飛びます
引用元:Googleアナリティクスで、外部リンクやPDFリンク・送信ボタンなどのクリック数を「イベント」として計測する方法|プラカンブログ | プラスデザインカンパニー【大阪・東京 ホームページ・WEB制作】 http://www.plusdesign.co.jp/blog/?p=969
コメント:この様に書けます。但し、ユニバーサルアナリティクスにしておく事が前提です。
クリック数を調べるタイミングは3種類
クリックされたタイミング
○○○
引用元:【GoogleAnalytics】リンクがクリックされた回数を調べる方法(イベントトラッキング) – ysklog http://ysklog.net/googleanalytics/1200.html
コメント:ボタン等がクリックされた場合には、onclickが使用されます。ここは基本中の基本です。

引用元:マウスのクリック https://twitter.com/click_gazo
コメント:何らかの商品等の購入や、購入に繋がる検索等では、何回もマウスでクリックするでしょう。このクリック数をここでは、分析しています。
マウスボタンが押したタイミング
上記のonclickが、onmousedownに置き換えるだけです。業務では、カテゴリ・アクション、ラベル、そして値を設定する事になります。「カテゴリ」にはトラッキング対象のイベントにおけるカテゴリー名を、「アクション」には計測する名前を付けておけば、ラベルと値は省略可能です。
マウスボタンを離したタイミング
onmousedownに同じく、onmouseupにリプレースします。その他の要領は、前述の「マウスボタンが押したタイミング」を参照して下さい。
パラメーターの解説
パラメータの説明「ga(‘send’,’event’」までは固定的に記述する「カテゴリ(必須)」:計測する対象、例)link,pdf「アクション(必須)」:計測したいアクション 例)click, download「ラベル(省略可)(日本語可)」:アナリティクス画面上に表示する名前例)お問い合わせ(上部) 同じリンク先がある場合は、区別できる名前に「値(省略可)」:指標にする数値例)1クリック=10円とカウントしたいときは、10を指定
引用元:Googleアナリティクスで、外部リンクやPDFリンク・送信ボタンなどのクリック数を「イベント」として計測する方法|プラカンブログ | プラスデザインカンパニー【大阪・東京 ホームページ・WEB制作】 http://www.plusdesign.co.jp/blog/?p=969
コメント:この説明の方が分りやすいかも、知れません。
アクセス解析もgoogleアナリティクスで簡単!

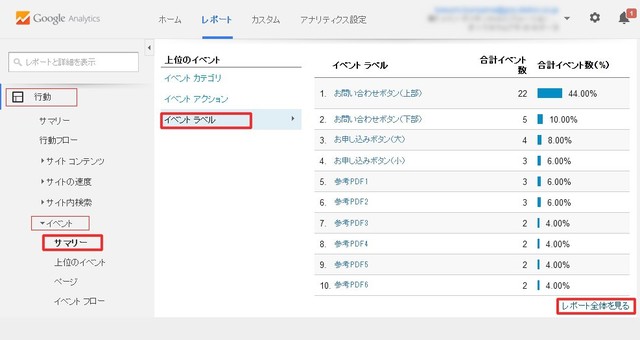
引用元:イベントラベルのサマリーが見られます http://www.plusdesign.co.jp/blog/?p=969
コメント:結果をgoogleアナリティクスがアクセス解析してくれて、グラフ化してくれます。

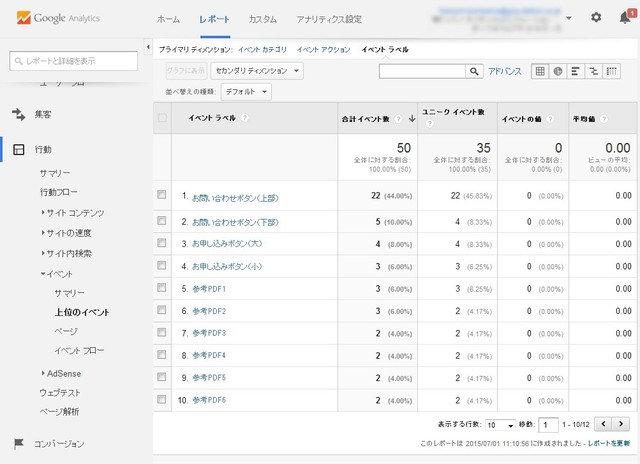
引用元:レポート全体のアクセス解析結果 http://www.plusdesign.co.jp/blog/?p=969
コメント:一目瞭然です。
応用編
一定時間滞在したユーザーを直帰率にカウントしない直帰率とは、ユーザーがランディングしたページだけを見て、別のサイトへ移動してしまう割合です。直帰率が高い…と悩んでいる方もいらっしゃると思いますが、・1秒で戻るボタンを押した場合・5分見て戻るボタンを押した場合この二つだと、ページ自体に問題があるのか?そこから先の導線に問題があるのか?など、意味が変わってきます。このようなユーザーを分けて計測したい場合は、Analyticsで、「一定時間閲覧したユーザーを直帰率に含まない」設定にしましょう。下記のように1行追加します。setTimeout(“ga(‘send’, ‘event’, ‘stay’, ‘read’);”,60000);このように記述すると、指定した以上に滞在した場合、直帰率にカウントされません。時間は任意で設定できます。※例の場合だと、60秒見たらカウントしない設定です。これによって、例えば、無駄にページを改修しなくても良い、という判断をするための材料になるかと思われます。
引用元:アナリティクスのイベントトラッキングでもっと便利に測定する方法 https://seopack.jp/internal-seo/analytics/google-analytics-event-tracking.php
コメント:直帰率がsetTimeoutを利用すると、一定した時間を滞在したユーザーを除外する事が出来ます。これをどの様に捉えるかによって、アクセス解析として意味合いは変わってくるでしょう。例えば、長い間当該サイトの様々な説明を丹念に読んだり、見たりしていれば購買者候補とみなし、いずれは購入してくれるだろうと考える事も出来るでしょう。とばれば、その他のユーザーのクリック数に絞り、対策を練って行くことが出来ます。また、スクリプト中にある次の一文は、ユーザーの年齢や性別を図るものである為、必ずしも必要ありません。ga(‘require’, ‘displayfeatures’);

