SEO対策に役立つ、レスポンシブとモバイルフレンドリー!
HTMLやCSS等のソースの共通化をする為には、レスポンシブが必要不可欠です。
ましてや、モバイル端末利用者が一般化している為、その需要は無くなる事は無いでしょう。
ここでは、google推奨のSEOに役立つ、モバイルフレンドリーと共に調べてみました。
レスポンシブWebデザインへ!
スマートフォンの登場でパソコンのみのWEB制作から、画面サイズが異なるスマートフォン用サイト専用のサイトやコンテンツが必要になってきます。しかしそれでは、WEBサイト制作をする側としても、業者に発注する側も金銭や時間が掛かり過ぎてしまい効率的とは言えません。そこで、WEBブラザーの幅に注目して、僅かな労力で作成出来る様な方法が考え出されたのです。それが、レスポンシブWebデザインの基本形と言えます。
レスポンシブ非対応時代
スマホ対応とは要するにデバイスごとに専用のサイトをつくる方法です。パソコンサイトとは別に、スマホ用サイトやタブレット用サイトをつくります。この場合、各デバイスごとに異なるHTMLファイルを持つことになるので、下記のようにデバイスごとにサイトURLが異なります。PCサイト http://◯◯◯.com/スマホサイト http://◯◯◯.com/sp/メリット• HTML/CSSファイルがPCとスマホ向けで別なので、独立した運用管理ができる• PC向けのデザインとスマホ向けのデザインをそれぞれの環境に合ったものにできるデメリット• HTML/CSSが完全に独立した別物なので更新するときは両方とも更新しなければならない• URLが異なるため流入が分散するのでSEOやSNSによるシェアに弱い
引用元:スマホ対応とレスポンシブ対応の違いって? | IMGINOTE INC. http://imaginote.co.jp/other/140/
コメント:この時代はWEB制作側も面倒だったでしょうが、それを発注するWEBマーケティング側としても、時間やお金が掛かりすぎて頭の痛い事だった事は想像に難くありません。

引用元:PCとスマートフォンの両方のメンテ http://skin-without-acne.net/hidoi.html
コメント:コンピューターを利用しているのに、パソコン版とスマートフォン版の両方をメンテしなければならないのは、非効率極まりありません。
レスポンシブWebデザイン対応後は?
メリット1 HTMLソース管理がしやすい例えば、PC、スマートフォン、タブレットによってそれぞれのHTMLがあると修正する時に3つのHTMLを変更しなくてはなりません。レスポンシブWebデザインだと1つのHTMLで管理しているため、テキスト修正や画像の差し替えなどの更新の場合、デバイスごとにHTMLの修正が無いので、HTML修正忘れのミスが減ります。メリット2 URLが統一されるデバイスごとにHTMLがあるとコンテンツの内容が同じでもそれぞれのURLが必要になります。メールやツイートなどで送られてきたのがPCサイトのURLだったら、PCで見ている人は問題なく見ることができますが、スマートフォンで見る人にとっては見づらく操作がしにくいです。レスポンシブWebデザインはPC、スマートフォン用とHTMLが分かれていないのでURLが一つで済み、アクセスされたデバイスによって表示が変わるので見る人の環境に左右されずに表示します。デメリット1 スマートフォンだと重くなる可能性がある一つのファイルでデバイスごとの表示を切り分けています。例えばPCサイトでは表示しているがスマートフォン表示では表示させない画像やコンテンツなどがあるとします。例ブラウザ横幅が1200ピクセルの時は、画像を表示(PC)ブラウザ横幅が480ピクセルの時は、画像を非表示(スマートフォン)この場合、480ピクセルの時にCSSで「display:none;(非表示)」と記述します。スマートフォン表示なると画像は消えていますが、HTMLソースには画像のソースは残っており、そのため、スマートフォンでページにアクセスすると画像データを読み込もうとします。そのため、スマートフォンサイトの表示速度が低下することがあります。デメリット2 ページ構築が複雑になる一つのファイルで全てを管理しているため従来の制作方法より複雑になり制作に時間がかかります。また、デバイスごとの場合はデザインも凝ったものができますが、レスポンシブWebデザイン場合は一つのファイルで各デバイス表示制御しているので。そのことの考えながらしてデザインをしなければならず凝ったデザインがしにくいです。
引用元:SEO対策に有効なレスポンシブWebデザインのメリットとデメリット https://www.trevo-web.com/staffdiary/cat293/responsive.html
コメント:デメリットもありますが、レスポンシブWebデザイン対応は、googleから正式アナウンスのあったSEOに関わる所なので利用しない訳には行かないという事情があります。また、HTMLソース等を一元管理出来る事は、WEB制作側もクライアントも良いこと尽くしです。

引用元:楽になりました http://200manhensai.info/?p=520
コメント:レスポンシブ対応にすることで、メンテナンスがとっても楽です。
レスポンシブ対応とは?
レスポンシブ・ウェブデザインは、CSS3のメディアクエリを使用して見た目を変更するWeb ページの構築手法です。つまり、デバイスに関わらず共通の 1 つの HTML を用意し、CSS メディアクエリを使用して、そのページを表示する画面サイズからデバイスを判断しCSSを選択し、そのデザインを変更します。
引用元:Google ウェブマスター向け公式ブログ: Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法 https://webmaster-ja.googleblog.com/2012/06/google.html
コメント:google推奨という所が、SEO的にはポイントとなります。
Apple設立者として知られている、スティーブ・ジョブズが、iOSというオペレーティング・システムを積んだiPhoneを発表しました。ここから、新しいスマートフォンという文化が登場したのは、記憶に新しい事でしょう。この状況をWEB業界が指を咥えて黙っている筈も無く、パソコンと同様にWEB広告コンテンツを配信する開発スタイルが始まりました。また当たり前の様に、SEO対策も開始された訳です。その後、検索サイトやWEB上マップ、敷いては自動車の完全自動化にも参入して来た事でも有名なgoogleが、Androidを発表しました。前者のiPhoneは次々とバージョンアップ等を重ねた機種を発売し、後者のAndroidも様々なメーカーから端末が開発され、今日も続いています。すなわち、WEB業界はiPhoneだけに留まらず、Androidにも対応したSEO対策に応じた、WEBコンテンツを作る必要になったという事です。黎明期には別々のHTML等を用意するという対応をしている、慎重派のSEO業者が多かった様です。しかし2015年4月21日に、googleから重大なアナウンスがありました。それはスマートフォン等のモバイル端末に、レスポンシブ対応しているか否かという事です。つまりスマートフォン等のレスポンシブ対応をしていれば、SEO的に有利であるという事であり、逆に言えば、スマートフォン等に最適化されていなければ、SEO的に不利になる事を示しています。但し、レスポンシブ対応しているWEBデザインであっても、googleの言うモバイルフレンドリーでなければ、SEO対策は不十分という事なので注意が必要です。以上、前述のgoogleのアナウンスを鑑みれば、HTMLソースの一本化が出来る様になり、メンテナンス等が楽になる事が分かりました。という事は、WEBマーケティング上の都合での、コンテンツの変更も速やかに出来るという、大きなメリットがあると言っても過言ではありません。
モバイルフレンドリーとは?
モバイルフレンドリーは、スマートフォン等のモバイルユーザーに向けて、懇切丁寧なページになっている事を示します。また、レスポンシブ対応になっていても、スマートフォン全盛の現在において、モバイルフレンドリーである事は必要不可欠です。これはgoogleが推奨している事で、SEOにも影響します。
モバイルフレンドリーとSEOとの関係
モバイルフレンドリーは、モバイル用にwebサイトの表示を最適化するSEOの一つと言えます。レスポンシブwebデザイン中心にモバイルフレンドリーにし、「ユーザービリティ」「アクセシビリティ」を改善しながら、サイトのSEO対策を進めることが大切です。
引用元:モバイルフレンドリーとは~テスト対応とアルゴリズムアップデート影響・SEOについて http://seolaboratory.jp/other/2016102048423.php
コメント:モバイルフレンドリーは、SEO対策としても有効というのは、ユーザーにとって大きなメリットと言えます。
PCでWEB上からチェック出来ます
モバイル フレンドリー テストこのテストでは、URL を解析し、ページの設計がモバイル フレンドリーであるかどうかをテストします。
引用元:モバイル フレンドリー テスト https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
コメント:ここから(https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja)モバイルフレンドリーが、チェック出来ます。
スマートフォンからも、チェック出来る様になりました
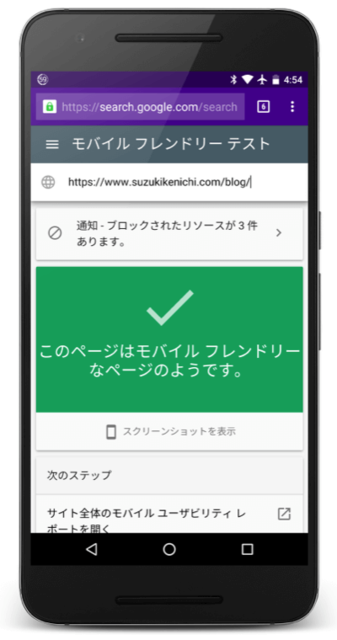
Google、新バージョンのモバイルフレンドリーテストツールを正式公開2016年5月18日
引用元:Google、新バージョンのモバイルフレンドリーテストツールを正式公開 | 海外SEO情報ブログ https://www.suzukikenichi.com/blog/google-officially-launches-new-mobile-friendly-testing-tool/
コメント:ここから(https://search.google.com/search-console/mobile-friendly)アクセス出来ます。

引用元:これならスマートフォンでもOK https://www.suzukikenichi.com/blog/google-officially-launches-new-mobile-friendly-testing-tool/
コメント:図の様な画面が出来れば、モバイルフレンドリーである事が証明された事になります。

