今後はモバイルファーストになります!SEO対策は?
街を歩けば、スマートフォンを見ながら歩いている人が目に付くようになりました。実際のところ、モバイル機器からWebサイトを閲覧している人は増えています。そのため、Googleがモバイルファーストインデックスに移行することを発表しました。
パソコンファーストからモバイルファーストへ

引用元:スマートフォンとタブレットのある生活|フリー写真素材・無料ダウンロード-ぱくたそ https://www.pakutaso.com/20160654181iphoneipadpro.html
「モバイルファーストインデックス」に移行を計画していることが、Googleから発表されました。簡単に言えば、「これからはモバイル版のページを重視する」という計画です。背景にはスマートフォンなどの普及によって、パソコンよりモバイル(スマホやタブレットなど)からサイトを見ている人が多いことにあります。そのために、今後はモバイル版のほうが重要になるという判断です。
モバイルファーストインデックスって?ラスベガスで開催されたPubconで米Googleのゲイリー・イリーズ氏がデスクトップ(PC)よりモバイルの方を優先してインデックスすると発表したようです。イリーズ氏が先走って口にした感が強く、まだまだ内容が不確かなため情報が錯綜しています。
引用元:モバイルファーストインデックスって? | SEO | 清野剛のふわふわビジネスブログ https://fuwafuwa.biz/seo/mobile-first-index/
コメント:発表された当初は、このような事情で混乱があったようです。
インデックスって何?

引用元:インデックス(SEO)とは?意味 | IT用語辞典 サバナビ http://sabanavi.com/seo-term/index-seo/
SEO用語でインデックスと言えば、クローラーが収集したWEBページのデータを検索エンジンデータベースに(処理しやすいように整理された状態で)格納されることを「インデックス化」「インデクシング」などといいますが、日本のSEOでは常用語として「インデックス化される=インデックスされる」と表現しています。
引用元:インデックスとは | SEO用語集:意味/解説/SEO効果など [SEO HACKS] http://www.seohacks.net/basic/terms/index/
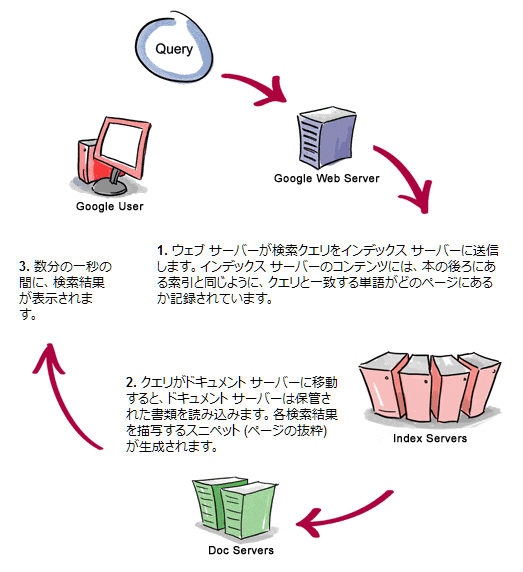
引用にあるように、インデックスはwebサイトとページを格納するものです。しかし、Googleのインデックスにはそれだけではなく、順位評価データやアルゴリズムによる判定データなども格納されています。今まではPCページとモバイル版ページではPCのほうを優先で評価していました。それが、モバイルのほうを優先するインデックスになるということです。
パソコンのページはこれからどうなる?
Q) 今後、デスクトップ版サイトはインデックスされなくなるのか?デスクトップ版も引き続きインデックスされる。ユーザーの検索環境にあわせて、最適なページを表示する。デスクトップユーザーの検索にはデスクトップ版ページを、モバイルユーザーの検索にはモバイル版ページを表示するという検索の基本的な仕組みは引き続き維持されるので、そのためにもデスクトップ版サイトもクロールして登録される。
引用元:Google、モバイルファーストインデックスを公式発表、SEO への影響は? ::SEM R (#SEMR) http://www.sem-r.com/google-2010/20161105222503.html
コメント:パソコン版ページがインデックスされなくなる訳ではありません。
レスポンシブデザイン対応が対策の鍵
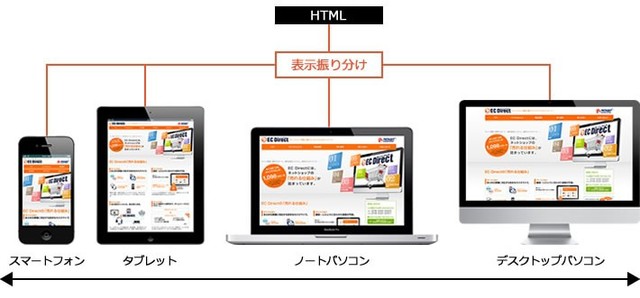
あなたのサイトを「モバイル(スマホ)対応」させるには、大きく分けて2つの方法があります。その一つ目がレスポンシブデザイン対応です。レスポンシブデザインとは、あなたのサイトにスマホでアクセスした人には、PCとは異なる「スマホで見やすいデザイン」でWebコンテンツを見せる方法です。この方法により、たとえば同じ http://seopack.jp/ へのアクセスでも、PCでアクセスしたときとスマホでアクセスしたときの、それぞれに合った見やすいデザインでコンテンツを見ることができます。Googleがスマホ対応の方法として進めているのが、このレスポンシブデザインです。これなら、一つのコンテンツ(=一つのWebページ)につき、同じURL・同じhtml/phpファイルを使ってスマホ対応でき、面倒がきわめて少ないためです。
引用元:SEOパック – SEOツール付 SEO対策パッケージ|ディーボ https://seopack.jp/seoblog/20161107-official-mfi-matome/#i-7
コメント:レスポンシブデザインならモバイルファーストに変更されても、影響はないとGoogle社員の方が明言されています。

引用元:レスポンシブデザイン https://www.petabit.co.jp/responsive/
主要なコンテンツやマークアップがモバイル版とデスクトップ版で異なるようなサイトの設定を行っている場合、いくつか変更を検討してみてください。構造化データ マークアップがデスクトップ版とモバイル版の両方で配信されるようにします。
引用元:Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスに向けて https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
コメント:PCとモバイルで異なっているサイトの場合は、両方共に配信されるように変更が必要です。
導入されればかなりの影響があるはずですが、レスポンシブデザインなら大丈夫です。モバイルファーストインデックスが導入されるまでに時間があるので、対策しておきましょう。
いつから実施するの?

引用元:休みが取れないリクスー女子|フリー写真素材・無料ダウンロード-ぱくたそ https://www.pakutaso.com/20160857228post-8681.html
モバイルファーストインデックスの実施日ですが、現時点(11月15日)ではGoogleから正式な発表が無いので分かりません。ただし、大きなプロジェクトなので、決定すれば公式発表があるはずです。
モバイルファーストに向けて
レスポンシブデザインのサイトを作っているなら、そのままモバイルファーストに変更されても影響はあまりありません。しかし、モバイル版のページがなかったり、あってもPC版とで異なるページを見せている場合は注意が必要です。それぞれにあった対策をしておきましょう。なお、まだ導入されておらず、公式からの情報も全て出てきた訳ではないので、今後に変更があるかもしれません。

