SEOとモバイルフレンドリー関係について迫ってみます。
一般的にはSEOは商用サイト運営にとって重要な存在です。しかし目的はパソコンで見るサイトだけではありません。モバイル端末を見る事を想定する事も、アクセスアップには貢献できます。そこで今回はモバイルフレンドリーについて、述べていこうと思います。
SEOとは?
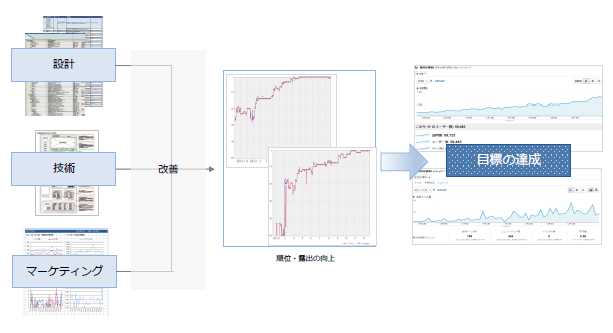
SEOとは、”Search Engine Optimization” の略であり、検索エンジン最適化を意味する言葉です。検索結果でWebサイトがより多く露出されるために行う一連の取り組みのことを指します。
引用元:SEO(検索エンジン最適化)とは | SEO基礎知識 [SEO HACKS] http://www.seohacks.net/basic/knowledge/seo/
コメント:やはりせっかく作ったからには、多くの人に見てもらいたいものです。それが商用ならばうまく利益に結びつけたいところです。

引用元:正しい形で作れば http://www.seohacks.net/basic/knowledge/seo/
コメント:マーケティングにプラスに働くのは明白です。だからこそこぞってしているのです。
SEOの特徴として、広告と異なり、アクセスを獲得することに直接的な費用がかからないことから、Webサイトに多くのアクセスを集めたい商用メディアにおいては必須の取り組みであることがほとんどです。
引用元:SEO(検索エンジン最適化)とは | SEO基礎知識 [SEO HACKS] http://www.seohacks.net/basic/knowledge/seo/
コメント:コツをつかめば個人でもできます。ただ相当なテクニックの場合は、業者に任せるなんて話もあります。またSEOにもパソコン向けやモバイル向けという物があります。
SEOにもモバイル向けとパソコン向けがある
SEOのルールは、Googleなどの検索エンジンを運営する企業が独自に決めています。 基本的には「より良いウェブサイトを上位に表示する」ことが前提となりますが、ルールを構成する要素は多岐に亘り、検索順位を規定する計算式は、複雑なものとなります。 そして、検索結果の固定化を防ぐために、この判断の基準は常に改変されており、完全に非公開となっています。
引用元:002.1.SEOってそもそも何!?—SEO対策の基本|初心者でもわかるSEOの考え方|月刊ソウサス http://sosus.info/002/01/
コメント:当然、mobileにも若干の違いがあって、そこを制することが、正しいSEO対策となるのではないのでしょうか。

引用元:パソコンを前提した場合 https://developers.google.com/webmasters/mobile-sites/?hl=ja
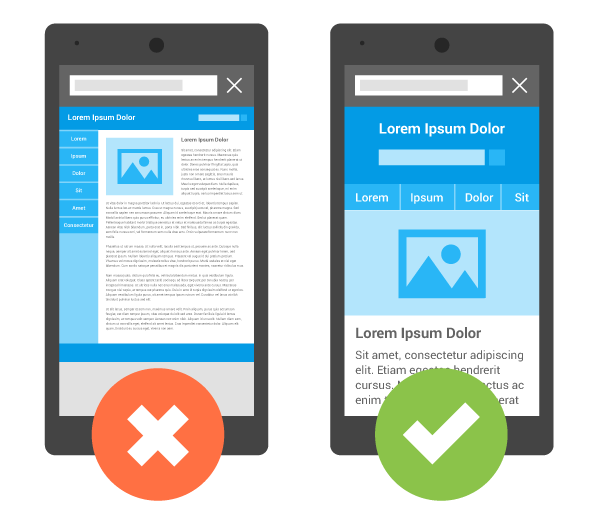
コメント:とても見にくくて利用勝手が悪いものですが、mobileフレンドリーにすれば、最初からズームになっていて、自分で様々な微調整をすることが可能になっています。
SEOだけでなく利用勝手もmobileには重要
PC 向けのサイトは、モバイル端末では見づらくて使いにくいことがあります。モバイル フレンドリーではないサイトの場合、ユーザーはコンテンツを読むためにピンチやズームなどの操作が必要になります。こうしたことに不満を感じたユーザーは、サイトを離れてしまう可能性があります。これに対し、サイトがモバイル フレンドリーであれば、コンテンツが読みやすく、すぐに利用できます。
引用元:ようこそ! | Mobile Friendly Websites | Google Developers https://developers.google.com/webmasters/mobile-sites/?hl=ja
コメント:つまりmobileフレンドリーとは、SEOの利便性だけでなく利用者が便利に使える環境の事を指しています。特にmobileの利用者が多いならば考えてみる事も大切です。
あなたのWebサイトをスマートフォンで閲覧した際の、顧客の体験の品質についての項目。モバイルフレンドリーであるためには、ボタンがタップ可能であること、小さい画面でもしっかりとナビゲーションが行われていること、そして、最も重要な情報が画面の上部の真ん中に表示されていることが必要。
引用元:Googleがモバイルフレンドリーとページスピードを同時にテストできるツールをローンチ。 | SEO Japan – アイオイクスによる海外最新SEO情報ブログ http://www.seojapan.com/blog/google-launches-business-friendly-tool-tests-web-site-mobile-friendliness-page-speed
コメント:実はmobileフレンドリーか否かでSEOにも影響が出ます。その他にも、mobileスピード等の項目がスコアで表示されることがありますよ。

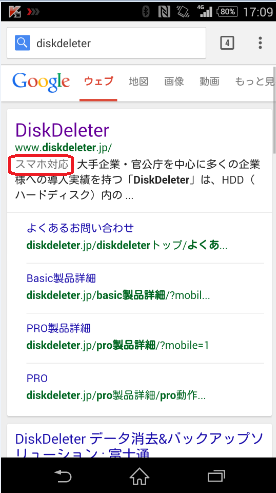
引用元:安心のマーク https://www.allegro-inc.com/seo/smartphone-responsive-webdesign#2
コメント:つまり例えば、電化製品の「テレビ」と調べるだけでなく、スマホ対応否かを調べる人もいらっしゃいます。そういった方にとって大きな宣伝力となるでしょう。
2015/4/21のアナウンスまでは、スマホ対応のウェブサイト自体は検索順位の要素に含まれていませんでしたが、正式に順位決定要素に含まれる事になります。2016/8/24のGoogleのアナウンスでは、スマホ対応ラベルを表示する必要がなくなった為(モバイル検索結果に表示されるページのうち85%でスマホ対応ラベルが表示されるようになった)、このラベルを非表示にする事を決めたようです。ただし、引き続きこれらの基準はランキング要素として活用されるようです。
引用元:検索エンジン対策まとめ https://www.allegro-inc.com/seo/smartphone-responsive-webdesign#2
コメント:例えるならば、「料理家○○さんおススメ」、「ネット対応」みたいな看板です。こうした物があることで、スマホを利用している人にとっては安心して利用することができるというわけです。
しっかりと試験をしましょう。
モバイルフレンドリーというのは、要するにモバイルで見た時にそのサイトがフレンドリー(見やすい、使いやすい)ということです。これに対応しているかどうかで、モバイルで表示される検索順位に大きな変動があるようです。噂によるとパンダアップデートよりもインパクトがあるとか。
引用元:モバイルフレンドリーテストとは?スマホ対応状況をチェックする | WordPressのアフィリエイトで稼ぐ人生を始める-サトシ http://netbiz-life.com/archives/5641
コメント:勿論これだけではいけませんが、最低限でもこれだけはしておくことです。これによって、最低限でもSEO対策になります。
大真面目にスマホ対応を進めるのであれば、スマホ対応状況のチェックはPage Speed Insightsの方がずっとオススメ。 精度が高い上に、きちんと修正すべき箇所を具体的に教えてくれるんです。(限界はありますが・・・)
引用元:モバイルフレンドリーテストに騙されるな! | スマホ対応 最前線ブログ https://www.seo-suite.jp/blog/%E3%83%A2%E3%83%90%E3%82%A4%E3%83%AB%E3%83%95%E3%83%AC%E3%83%B3%E3%83%89%E3%83%AA%E3%83%BC%E3%83%86%E3%82%B9%E3%83%88%E3%81%AB%E9%A8%99%E3%81%95%E3%82%8C%E3%82%8B%E3%81%AA%EF%BC%81/
コメント:何が悪いのかを教えてくれるのは実に頼もしい話しですよね。是非両方を活用してください。
終わりに

引用元:スマホ特化で、人気サイトになっている場合も http://jp.techcrunch.com/2015/04/22/20150421googles-mobile-friendly-update-could-impact-over-40-of-fortune-500/
コメント:何事も、一芸に秀でるという事は大切ですね。
この様に、モバイルフレンドリー はモバイル機器を使うお客さんを呼び込むうえで重要な存在です。最大限に特徴と、法則をしって最大限に活用しましょう。

