web制作は【ワイヤーフレーム作り】から入るのがプロ
web制作の工程の一つには、
ワイヤーフレームという設計図を作る段階があります。
そしてその方法としては手書きで行う方法と、
ソフトを利用する方法の2種類に分けられると言えます。
ここでは、双方のメリットや実際に使えるツールについて調べてみました。
ワイヤーフレームとは?
クライアントの注文で家を建てる場合には、
どの様な間取りにするのか・部屋は幾つ作るのか等を決めなければなりません。
そして、クライアントの意見を反映させた設計図を仕上げなければ、
実際の家を建てる工程には進む事は出来ません。もし設計図を作らずに、
いきなり家を建てだしたりしたら、
作り初めては上手く行かずにやり直しを何回も、
あるいは何十回も繰り返さなければならないでしょう。
この考え方はweb制作にも似ています。
個人ブログ等をプライベートで作るのであれば、
気分次第でコンテンツを配置して完了としても良いのかも知れません。
しかし、これが収益を図るWEBマーケティングとしてのweb制作となれば話しは変わってきます。
この重要な役割を果たすのが、
ワイヤーフレームです。またクライアントに説明する為にもわかりやすいので、
このワイヤーフレームは役立つ筈です。
但し、ページ構成やユーザーインターフェース等は一般的には、別フェーズと考えます。
ワイヤーフレームWebページの大まかなコンテンツやレイアウトを示した構成図。
主にレイアウトの確認、メニュー構成の確認、要素の強弱の確認などを目的に作成する。
引用元:ワイヤーフレームとは – コトバンク
https://kotobank.jp/word/%E3%83%AF%E3%82%A4%E3%83%A4%E3%83%BC%E3%83%95%E3%83%AC%E3%83%BC%E3%83%A0-787531
コメント:ワイヤーフレームには、
WEBデザイナーの様な華やかさは余り感じられないかも知れませんが、
使いやすいweb制作をするには必要な「縁の下の力持ち」の様な存在であり、
なおかつ不可欠な存在なのです。
web制作は設計図がなければ始まらない
パッと見ただけで、ページのどこになにを配置するのか、
ということが簡単にわかるようになっていますね。
web制作の現場では、構成の異なるページの数だけワイヤーフレームが作成されます。
たいていの場合、TOPページと下部ページではレイアウトがやや異なるので、
TOPページと下部ページで異なったワイヤーフレームが作成されます。
webページのレイアウトパターンの数だけワイヤーフレームがある、
と考えればいいでしょう。
引用元:ワイヤーフレームとは何か?webサイト制作に重要なページ設計図を理解しよう!
| なんでものびるWEB
https://nandemo-nobiru.com/web-5695
コメント:初めてワイヤーフレームという言葉を聞いても、
なんか難しそうというイメージがあるかも知れませんが、
それを紐解いて見ればそれ程、難しい事ではありません。
しかし、ある程度の経験を積む必要はあります。

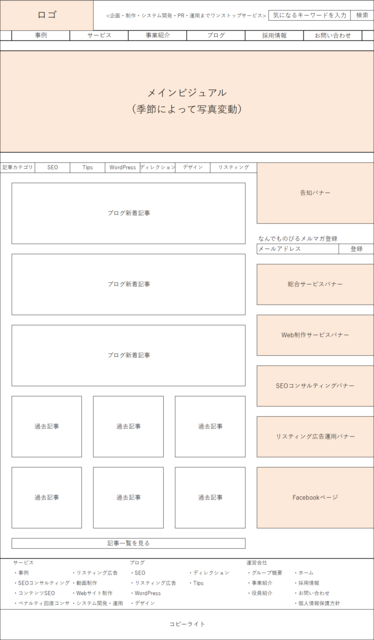
引用元:これがフレームワークの一例
https://nandemo-nobiru.com/web-5695
コメント:これはIT・WEB業界とは関係の薄い人にも、
直感的に分かりやすいのでクライアントへの提出図書にも応用が効きそうです。
ワイヤーフレームの作り方
手書き派のメリット
ワイヤーフレーム・プロトタイプを作る際、簡単・お手軽にできるのは、
何といっても手書きでしょう!手を動かしているうちにアイデアがまとまってくることが多く、
アウトプットに適していますよね。
引用元:手書きのワイヤーフレーム・プロトタイプ作りがはかどる4つのアイテム
|スタッフブログ ”パンセのタネ”|株式会社パンセ
https://www.pensees.co.jp/blog/tips/web_production/000074.html
コメント:当然、パソコンを利用した何かしらのツールを利用するのかと思っていましたが、
良く考えてみると手書きも原始的な方法ですが、
その実績はパソコンが登場する遥か昔から存在しています。
ですから、フレームワークに慣れている人であれば、
シンプルイズベストな方法と言われると納得出来ます。
手書き派のツール
シャープペンの芯先に初めて注目して、
新開発した自動芯回転機構「クルトガエンジン」を搭載したシャープペンです。
芯が回ってトガり続けることで、文字が太らないシャープペンシル「クルトガ」。
長時間の筆記でも、芯が片減りすることもありませんので、文字にムラがなく書けます。
芯の太さを一定レベルに保つことができる三菱鉛筆 シャープペン ユニ クルトガ の「クルトガ」とは、
芯が徐々に回転することでとがり続け、芯の太さが片寄ることなく一定の太さを保つことができる、
という特徴を表しています。これまでのシャープペンは、
書き手がペンを使う角度に気を付けていなければ
、芯の減り方が偏ってしまったり、
文字の太さが変わってしまったりといったデメリットがありましたが、
クルトガシリーズは筆記をしているだけで自動に芯が回転する機構
「クルトガエンジン」によって自動的に芯が回転されます。
濃い芯でもシャープに書ける今まで、2Bや3Bなどの芯を使って書こうとすると、
文字がどうしても太くなってしまいましたが、
クルトガシリーズなら濃く細い文字を書くことができます。
例えば、シャープペンで書いた文字をコピーする場合、
濃い芯を使わなければコピーがうまくとれず、
かといって濃い芯で太い文字を書くと見づらいといった際に、
濃い芯でもシャープな文字を書くことができる三菱鉛筆 シャープペン ユニ クルトガを使えば、
そんな悩みも解決することができます。
引用元:Amazon | 三菱鉛筆 シャープペン ユニ クルトガ スタンダードモデル 0.5mm バイオレット | 文房具・オフィス用品 | 文房具・オフィス用品
コメント:シャーペンもここまで来るとは、驚きです。
ソフトウェアで作るメリット
オンライン型のワイヤーフレーム作成ツールです。
複数人での同時編集が可能だったり、
Webサイト用のテンプレパーツがあったりとかなり便利!
使い慣れたら作業スピードは格段に上がります。
引用元:Web制作者のためのワイヤーフレーム講座「役割と考え方」編 | 株式会社LIG
https://liginc.co.jp/web/useful/128790
コメント:業務効率の面から考えると、
ソフトウェアでの作業が早いかも知れません。
ワイヤーフレーム作りに使えるソフトウェア
引用元:Cacoo
https://liginc.co.jp/web/useful/128790
コメント:無料でも利用出来るWEB型作図系ソフトウェアで知られている、
Cacooの紹介です。
ワイヤーフレームでよく利用されるテンプレートも用意されているだけでは無く、
複数人でのワイヤーフレーム作りにも対応しているので非常に便利です。

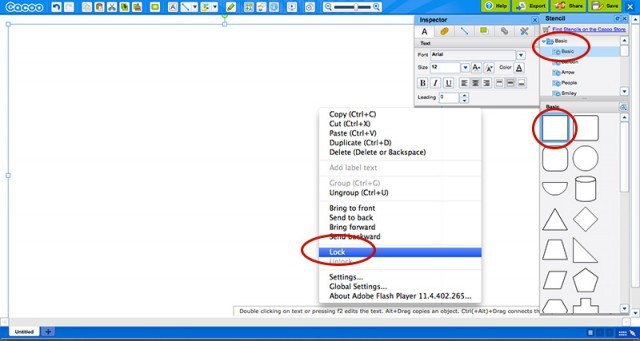
引用元:CacooのEDIT画面
http://www.webcreatorbox.com/tech/basic-wireframe/
コメント:MicrosoftのVISIOを彷彿とさせます。
使いやすそうです。

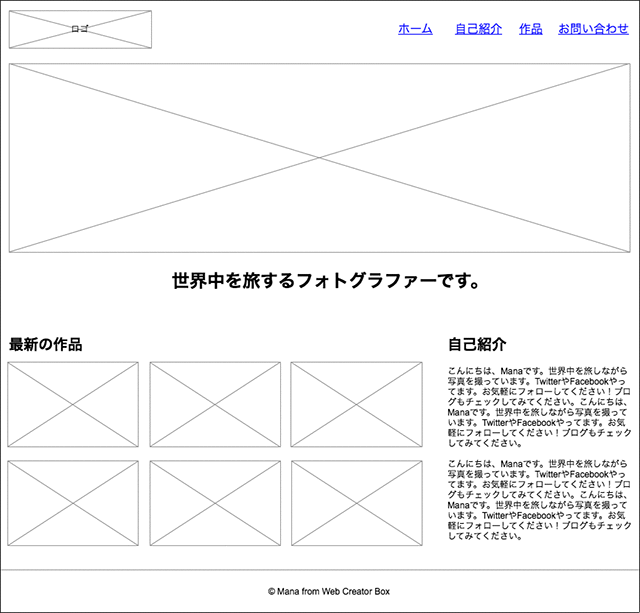
引用元:Cacooでフレームワーク作り
http://www.webcreatorbox.com/tech/basic-wireframe/
コメント:これだけでも、作りたいWEBのイメージが浮かんできます。
まとめ
手書きでもソフトウェアでも、良いとこ取りがベスト
ソフトウエアの基本的な描画ツールで作れるワイヤーフレームだが、
試行錯誤を効果的に繰り返すにはあえて手書きでラフを起こすこともおすすめしたい。
PCを使うとどうしてもソフトの操作に没頭しがちではないだろうか。
人間が一番慣れ親しんでいるはずの道具である手と鉛筆は、
直感を反映しやすいという即効性に加えて、考えの方向性を直しやすいという良さもある。
プリントアウトしたPC版ワイヤーフレームは、出来上がってしまった感じが強く、
後からなにか修正を加えることを面倒にさせる。手書きなら、
人の意見をどんどん加えて、その都度修正、加筆できる柔軟さが最後まで保てる。
ワイヤーフレーム用グリッドの罫線だけをPCで作って、
機能を書き入れる段階は手書きでやるという方法もある。
引用元:Webデザイン入門 – 画面レイアウトを考える その4ホーム以下のワイヤーフレーム:ITpro
http://itpro.nikkeibp.co.jp/article/COLUMN/20060510/237387/
コメント:この上手い配分を、如何に実施するかが大切なのかも知れません。