web制作を助けてくれる7つの【便利ツール】とは?
WEB制作はとても大変な作業ですね。
そんなWEB制作を手助けしてくれるツールがあります。
どういった物があるのでしょうか?画像加工やプログラミング作成に役立つツールを紹介したいと思います。
使いやすいツールを探してWEB制作を効率よく行いたいですね。
Photoshop

引用元:Free illustration: Puzzle, Learn, Arrangement – Free Image on Pixabay – 210785 https://pixabay.com/en/puzzle-learn-arrangement-components-210785/
PhotoshopはほとんどのWeb制作者にとって必須ツール。日々レベルアップしていきたいですよね。Photoshopの便利な機能、小技などの記事が、多く紹介されています。ぜひよく読んでPhotoshopを学んでいきましょう。
引用元:Web制作者向け便利ツール・参考デザインなどLIGブログ記事まとめ | 株式会社LIG https://liginc.co.jp/web/wp/plug-in/80338
WEB制作でデザインをする際には、画像の加工編集ソフトなどは必要ですね。その中でPhotoshopは昔からあるツールです。WEB制作を行う方は、Photoshopもしくはイラストレーターなどを利用するのでは無いでしょうか。
J-PlatPat
キーワードを入力すると登録番号・出願・商標・出願人・登録日の他、ロゴイメージなどを見ることができるサービス、特許情報プラットフォーム。ロゴを作成し商標登録後はここでチェックしておきたいですね。J-PlatPat特許事務所は検索で沢山出てきますので、ここでは割愛します。商標登録とロゴマーク作成を一括で頼めるサービスもあります。
引用元:それなりに使える、Web制作者がお世話になる便利ツール | コムテブログ http://commte.net/blog/archives/5547
ロゴを作成する際に、特許などの情報を知っておくと便利ですね。このサイトを利用すればどういった物が商標登録しているのかがよく分かります。
codic
こちらのツールもポツポツと名前を聞くようになりました。関数名や命名を何も考えずに作りたいならこちらのサービス。サインアップ後ネーミングをカスタマイズできます。codic
引用元:それなりに使える、Web制作者がお世話になる便利ツール | コムテブログ http://commte.net/blog/archives/5547
ネーミングを作成する事が出来るツールです。プログラミングをするときなどに利用するのに役立ちますね。
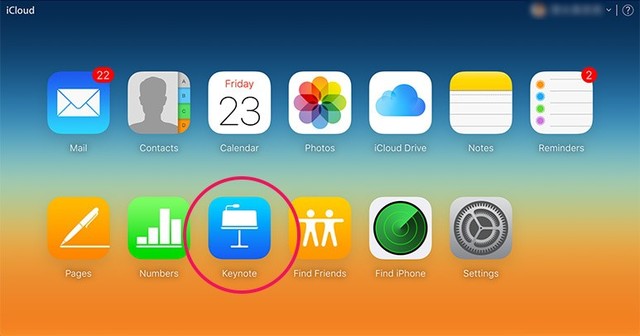
Keynote
KeynoteはMac用のアプリではありますが、iCloudのサイト上でも使えるので、Apple IDを作成すればどのOSからでも利用可能!Keynoteは直感的に作っていけるツールなので、詳しい説明なしに始められるかと思います。Keynoteの基本操作をここまで使えるようになれば、あとはアイデア次第でどんどん素敵に作りこんでいけるでしょう。
引用元:Keynoteを使ってスライドを作成&かっこよくプレゼンしよう | Webクリエイターボックス http://www.webcreatorbox.com/webinfo/keynote/

引用元:Keynoteを使ってスライドを作成&かっこよくプレゼンしよう | Webクリエイターボックス http://www.webcreatorbox.com/webinfo/keynote/
プレゼンテーション用のツールになります。WEB制作をする方もプレゼンを行う機会も増えていくと思いますので、このツールを利用すると便利ですね。
MORISAWA
多少なりともデザインで仕事するなら全1000書体近くが自由に使えるMORISAWAフォントは持っていて損はない。デザインの幅は広げたければPCのデフォルトのフォントだけでは物足りない。特に日本語フォントは無料ではあまりいいのはないし、探す時間がもったいない。
引用元:Web制作初心者に役立つ良質なツールやコンテンツ達を出し惜しみせず全部紹介 – Life is colourful. http://lifeiscolourful.hatenablog.com/entry/2016/05/30/201105
MORISAWAと言う会社が作成するフォントツールです。多くのフォントの利用が出来るので、デザインがしやすくなりますね。日本語フォントはあまり良い物が少ないようですので特に注目かも知れませんよ。
CSSプリプロセッサー

引用元:Free vector graphic: Gear, Setting, Icon, Symbol – Free Image on Pixabay – 47203 https://pixabay.com/en/gear-setting-icon-symbol-47203/
CSSプリプロセッサー前はこういうの使うと普通のCSS書けなくなる!なんて言ってて避けたりもしてましたがそんなことも言ってられないのでSassを勉強しました。Sassにしたのは単純に周りと情報の共有がしやすいというのと、既にデファクトスタンダードになりつつあって廃れなさそうだからです。
引用元:Web制作(コーダー)の実務で個人的に使っている技術やツールと今後使いたいもの – WEBCRE8.jp http://webcre8.jp/think/technology-webdevelop-2015.html
CSSはサイトデザインをする方に取って必須な物ですよね。CSSプリプロセッサは、CSSの拡張機能が使えるツールとなっていますので、CSSを使用される方は利用する価値がありそうですね。
Googleツール
GoogleツールWebで生計を立てるならGoogleのツールは使わざるを得ない。AnalyticsだけでなくSearch Consoleも必須。Adwardsアカウント作って「キーワード・プランナー」も利用しよう。Google アナリティクスGoogle Search ConsoleGoogle AdWords(アドワーズ)Google AdSense
引用元:Web制作初心者に役立つ良質なツールやコンテンツ達を出し惜しみせず全部紹介 – Life is colourful. http://lifeiscolourful.hatenablog.com/entry/2016/05/30/201105
SEOに関する事を常に把握しておくためには、Googleのツールは必須ですね。Googleアカウントさえ作成できれば、後は全て利用する事が出来ます。Googleのツールはとても優秀ですので積極的に利用したいですね。WEB制作に役立つツールは沢山ありますので、ご自身が使いやすい物を利用すると良いですね。

