web制作SEO等においてフォント選びはとても大切です。
やはりweb制作を行う場合、重要になってくるのが見た目とSEO等の対策と言えるのではないのでしょうか。それがしっかりとしているか否かで質や売上にかかわっていくわけですから、今回はフォント選びやそのメリットについて述べていきたいと思います。
0・ウエブフォントとは
元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示する。端末のフォント如何では、Webデザイナーが意図しないWeb表示がなされてしまい、またフォントに関するWebデザインに制約が生じてしまう。フォントを画像にして表示するという手はあったが、文章修正のメンテナンス、文章の検索といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。
引用元:Webフォント – Wikipedia https://ja.wikipedia.org/wiki/Web%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88
コメント:つまり簡単にできる事ではありませんでしたが、昨今は様々な努力で出来るようになったのです。
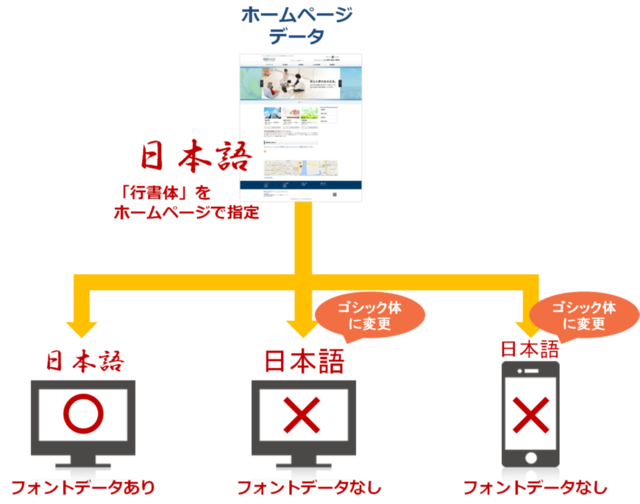
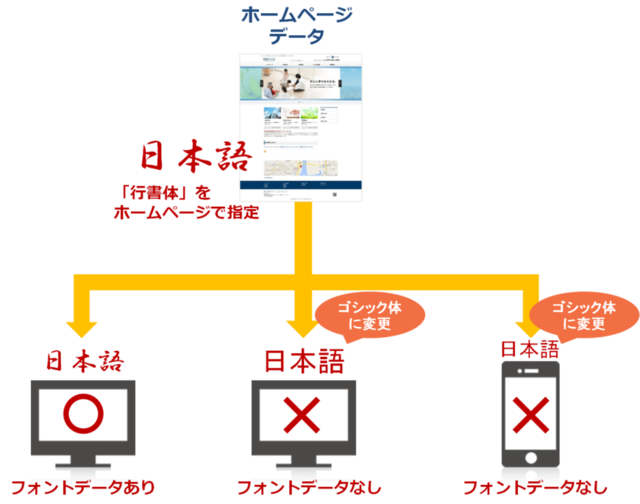
Webフォントとは、インターネット上からフォントのデータを引き出してきてホームページ上に表示させるシステムのことです。 Webフォントを利用すれば、閲覧者側の端末環境に依存せずにホームページ作成者が指定したフォントを確実にホームページ上に表示できます。
引用元:日本語Webフォントとは何がすごいのか? メリットを徹底解説! http://ds-b.jp/ds/publics/index/99/%23block771
コメント:デザイン性とSEOの両面からプラスになるようです。
1・ウエブフォントの魅力
精巧にライティングされた文章の最終的な印象を決める「フォント」です。 私たちが目にする印刷物や、TV のテロップなどは、様々なフォントが選ばれて文字を伝えています。和文フォントは字数も多いことから、プロフェッショナル向けにデザインされたフォントは高額なものも多いです。
引用元:「AXIS Font」フォントの魅力 | ykazu.com http://ykazu.com/memo/lovefont-axis-font/
コメント:伝えるのは画像だけはないという事です。画像と文章の両方のコラボが大切ですね。
2・望みのフォントにするには?
引用元:フォントは英文が主体でした http://ds-b.jp/ds/publics/index/99/
コメント:その根拠は、アルファベットは20字程度でいいのですが、日本語は数銭単位になるからで、労力がとんでもないからなのです。今まではOSに標準で搭載されているフォントを使用するのが主流でした。Windows 8 / 7 / VistaメイリオMS ゴシックMS 明朝 Windows XPMS ゴシックMS 明朝 MacOS X 10.5以降ヒラギノ角ゴシック ProNヒラギノ明朝 ProNヒラギノ角ゴシック Proヒラギノ明朝 Pro MacOS X 10.4ヒラギノ角ゴシック Proヒラギノ明朝 Pro iOSHiraKakuProN-W3HiraMinProN-W3 Android 4.0モトヤLシーダ3等幅モトヤLマルベリ3等幅
引用元:スタイル http://www.hp-stylelink.com/news/2013/08/20130829.php#list01
コメント:つまりこれまでは制約があったので、納得のいくフォントで出すことができませんでした。フォントを使って、魅力的な文章を書こうとしても、徒労に終わったわけです。
3・しかしデメリットがあった
引用元:指定のフォントを入れても http://ds-b.jp/ds/publics/index/99/%23block778
コメント:パソコンにフォントデータがなければ、使う事が出来ず通常の文章になります。しかし、どうせならば全員に見てほしいもので、そこで工夫しました。その要望の解決策が「文字を画像で作って掲載する」という方法です。画像なら、閲覧者の端末側のフォント環境に依存せず、作成者側の意図どおりの文字をホームページに掲載できます。実際、多くのホームページで文字の画像化が使われてきました。
引用元:日本語Webフォントとは何がすごいのか? メリットを徹底解説! http://ds-b.jp/ds/publics/index/99/%23block778
コメント:しかしこれにもデメリットがあります。まず視覚障碍者の読み上げソフトが機能しないという側面です。次に、いちいち画像を削除しないといけないので、大変手間になる点と、何気にデザインに違和感が出るという側面です。サービスの種類にもよりますが、月額1,000円~2,000円程度のところが多いようです。ホームページは長期間使用するものですから、積み上げていくと結構大きい費用がかかることになります。
引用元:日本語Webフォントのデメリット、導入の障害は何か?|おりこうブログDS http://ds-b.jp/ds/publics/index/108/
コメント:作るのが大変な分、費用が掛かるのはどこも同じという事です。
4・そこでこうしました
引用元:フォントもダウンロードできるように http://ds-b.jp/ds/publics/index/99/%23block778
コメント:これによって、誰でも同じフォントを見る事が可能になりました。メリットはSEOとデザイン性の強化です。手間が掛からなくなれば費用も安くなります。海外ではTypeKitやfonts.comなど各社がせめぎあって上質なWebフォントを配信しています。このサービスを使えば各フォント単位で購入する手間が省けるのはもちろん、豊富なフォントを利用してサイトのロゴをOmnes ProからMuseo slabへ、そしてLearning Curve Dashedへと移りゆく季節に合わせて変えるといった表現も可能です。
引用元:Webディレクターとしておさえておきたい!日本語Webフォント最新事情 |2012 |株式会社ロフトワーク http://www.loftwork.jp/column/2012/20120905_kunihiro.aspx
コメント:タグを活用すれば、季節ごとのフォントに変えたり、様々な工夫が可能になります。
日本語フォントはどうか?
Webフォントには「ダイナミック・サブセッティング」という技術があります。確かに日本語フォントはひらがな、カタカナ、漢字と、アルファベットと違って非常に多くの種類を持ちます。そして容量についてもアルファベットが1バイトに対して日本語は2バイト程度となり、これが今まで導入されにくかった大きな障壁の一つになっていまました。しかしダイナミック・サブセッティングを使えば、サイトで使われている文字だけを抽出してダウンロードするため、余計な重さや表示待ち時間を最適化できるという強みを持っています。
引用元:Webディレクターとしておさえておきたい!日本語Webフォント最新事情 |2012 |株式会社ロフトワーク http://www.loftwork.jp/column/2012/20120905_kunihiro.aspx
コメント:昔のファミコンの容量工夫に似ています。いかに大容量の時代になったとはいえ、アクセススピードは重要ですから、こうした工夫は必須ですよね。一方、日本語Webフォントは対応書体が少なく、定額でランニングコストがかかるケースが多かったため、敷居が高い印象がありました。現在では、使用できる国内外のフォントメーカーの書体も大幅に増え(Googleも「Noto Sans Japanese」という日本語フォントの提供を始めています)、読み込み速度も飛躍的に向上。書体ごとに文字詰めを簡単に調整できる機能も使えたりして、とても使い勝手が良くなっています。
引用元:最新のWebフォント事情を考察! | コラム | Web制作 株式会社ワンゴジュウゴ WAN55 (東京・千代田区) https://www.wan55.co.jp/column/detail/id=369
コメント:つまりどんどん日本語のフォントの需要は伸びていくという事なんでしょうね。
終わりに
このように、ウエブフォントを使うと様々なメリットがあるという事がよくわかりました。勿論敷居の高い面はありますが、便利なものも多数あるので、いい面を活用してコストダウンとサイトのクオリティーアップに努めてください。