知りたいWEB制作デザインのトレンドはどうなっているの?
WEB制作において、デザインというのはとても重要な要素ですね。
デザインが上手く決まれば閲覧者も増える事は間違いありません。
そこで知っておきたい、WEB制作でのデザイントレンドとはどうなっているのでしょうか?
ライティングとデザイン

引用元:Free photo: Office, Startup, Business – Free Image on Pixabay – 594132 https://pixabay.com/en/office-startup-business-home-office-594132/
1.ストーリーテリング コンテンツは物語のように、次が読みたくなるくらい魅力的に重要な詳細やデータや情報のライティングに力を入れるべきです。2.Less is moreさらに少ない方がより良いです。無駄なものがデザインにないか注意しましょう。3.デザインのパターン化 確立されたパターンを使うことは、ユーザーにもよく知られており一定の満足度を与えることができますが、他のサイトと同じになってしまうという悪い面と天秤にかける必要があります。
引用元:2016年これからのWeb制作業界の流れ、注目されているテクニックやツール、Webデザインのトレンドなどのまとめ | コリス http://coliss.com/articles/build-websites/operation/work/web-design-trends-for-2016.html
WEB制作でこれからトレンドとなりそうなのが、ライティングにどれだけの力を入れるのかと言う事がありますね。ライティングの内容次第ではユーザーはまたみたいと思うと感じるはずですね。あとは、無駄を省く事やデザインを個性的な物にする事がありますね。
シネマグラフ

引用元:Free photo: Dumbo, Pvc Figure, Doll, Anime – Free Image on Pixabay – 1581304 https://pixabay.com/en/dumbo-pvc-figure-doll-anime-toys-1581304/
シネマグラフとは、画像の一部にだけ動きを取り入れたGIFアニメーションのことだ。GIFアニメーションを取り入れたウェブサイトは昔からあったけれど、最近では少し変わった形で使われているようだ。株式会社電通クリエーティブXのウェブサイトでは、社員(?)が永遠と回るシネマグラフをデザインに取り入れている。トップページはじめ、企業紹介から社員紹介、リクルートページまで、共通していろんな人が回るシネマグラフが入っている。
引用元:2017年の流行を先読み!ウェブデザインを考える際に気に留めておきたい7つのトレンド – Brian’z Imagination http://brian.hatenablog.jp/entry/web-trend-for-2017
WEBサイトにアニメーションを取り入れるとインパクトがありますね。面白いアニメーションを作成できれば閲覧者も増えていきそうです。
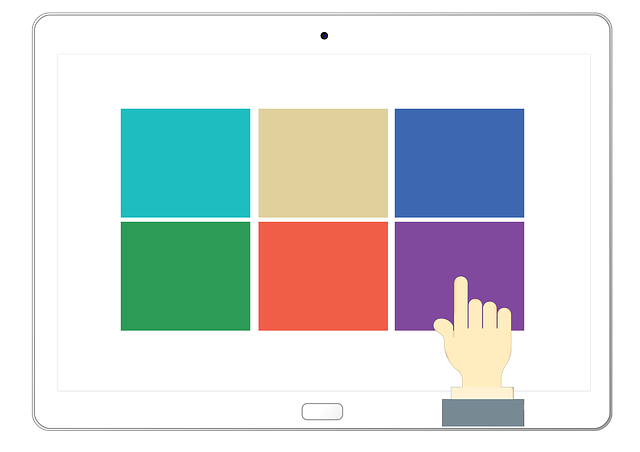
パネル状にする

引用元:Free illustration: Tablet, Technology, Web Page, Page – Free Image on Pixabay – 1704823 https://pixabay.com/en/tablet-technology-web-page-page-1704823/
パネル状にコンテンツを配置するデザインです。 余計な装飾がなく、スタイリッシュな印象を与えるデザインで、世界的なトレンドの一つでしょう。特に近年では、画面幅に合わせてパネルの大きさを変え、画面いっぱいにコンテンツを表示させる構成が主流となっています。一見、パネル内に要素を置いているだけに見え、簡単にデザインできそうですが、ただ隙間なく写真を置いていると、全体のバランスが取れなくなり、サイトのどこを見てよいか分からないデザインになります。そうならないようにするには、写真の色味を一色に統一させたり、写真の隣はアイコンにしてみる等、様々なデザイン上の調整が必要になります。
引用元:企業サイトのデザイン構成7つのトレンド | Web制作の株式会社クライマークス http://www.climarks.com/column/20160415.html
パネル状のコンテンツにするというのも良い方法ですね。大企業ではこういったサイトを作成しているところが多くあります。おしゃれなデザイン構成に見えますね。
レイアウト
最近ではどうしてもスマートフォンが優先されがちなので、大画面で見た場合にがっかりするサイトが意外と多いです。しかし、リッチな環境のユーザーには、きちんとリッチな体験を提供することがビジネス的にも重要です。そういった課題に答える例をいくつか挙げます。中央分割は、横長の画面と縦長の画面に対応するのに有効なレイアウトです。幅が狭い画面の場合、そのまま縦に並べてしまえば良いですね。
引用元:2016年のWebデザインのトレンドまとめ | Creive【クリーブ】 http://creive.me/archives/8413/

引用元:User guide – Dropbox https://www.dropbox.com/guide
スマホユーザーにだけでは無く、PCサイトに特化した見やすい大きなレイアウト構成というのもトレンドになりそうです。簡単に分かりやすい画面構成にするというのが良いですね。
フォント

引用元:Free illustration: Banner, Header, Abc, Alphabet – Free Image on Pixabay – 916669 https://pixabay.com/en/banner-header-abc-alphabet-letters-916669/
Googleが日本語のWEBフォント「Noto Sans Japanese」の提供を開始するなど普及に追い風が吹いてきています。日本語WEBフォントの種類が増えれば、デザインの表現の幅もぐっと広がります。希望的観測も含めて、2016年は日本語WEBフォントを使用したサイトがどんどん増えていくのではないでしょうか。
引用元:今年はこうなる!2016年のWEBデザイン、5つのトレンドを大胆予想! | インバウンドサイトを作るときに知っておきたいこと | エムハンド http://www.m-hand.info/blog/9099/
WEB制作において日本語フォントというのはあまり選択肢の少ない物でしたが、これから先は日本語フォントも充実してきそうですね。日本語フォントが良い物になればユーザーも見やすくなりますね。WEB制作におけるトレンドは、常に変わっていくと思います。しかし見やすく、そして魅力的なコンテンツがこれから先も求められるのは変わりそうに無いようです。

