WEB制作には、フロー(計画表)は欠かせません!
WEB制作をするにあたって必要となるものは色々とあります。プログラミングの技術、依頼者とのコミュニケーションなどなど。しかし、もっとも重要ともいえるものは制作フローと呼ばれる、作業の計画表にあたる全体的なプラン作りです。
WEB制作に欠かせないワークフロー!
たとえば家を建てるにあたって、どのような行程が必要となるでしょうか?図面を作って職人さんたちとプランを練り上げながら、作業を進めるだけでいい、というわけではありませんよね。実際に家を作る人とのコミュニケーションも必要です。WEB制作にもそうした全体的なプランを練り上げるための、フローと呼ばれるものがあります。

引用元:サイト制作の流れ – WEBサイト制作のElectric Fruits http://www.electric-fruits.com/production/flow/
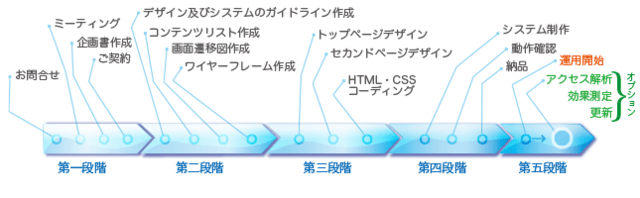
作業を5段階に分け成果物のチェックを管理サイト制作は、開始から完成まで五段階に分けております。 各段階の成果物に対して承認を頂いてから、次の段階の作業へ進み形にしております。各段階毎に成果物チェックすることで、効率よく作業を進めることが出来ます。それでは標準的な制作工程の流れと各段階の概要をご説明していきます。
引用元:サイト制作の流れ – WEBサイト制作のElectric Fruits http://www.electric-fruits.com/production/flow/
目標とゴールを決めよう!
WEB制作をするにあたってなぜページを作るのか、ページを作って何がしたいのか、という目標とゴールを設定することは大事です。それに沿えばフローを作ることも楽になってきます。

引用元:Webデザイナー(ぼく)によるWeb制作のときに気をつけていることや制作フローとかいろいろ – Brian’z Imagination http://brian.hatenablog.jp/entry/web-design-flow
また、せっかく Webサイトを作るんだから、そこにはやっぱり 目的 があるはずです。販売促進のためとか、広報とか、通信販売とか …。それが最後には「ファミリー層に向けた、通信販売のためのWebサイト」みたいな感じで完成形 … ゴールとなると思うんです。ゴールが設定されていないと、デザインする私も、クライアントさんも、一緒にどこを目指していいのか分からなくなってしまいます。なので私は必ずクライアントさんと一緒に、ターゲットとゴール を決めています。そしてこれが大まかな ビジュアルデザインの指針 にもなります。
引用元:Webデザイナー(私)によるWeb制作のときに気をつけてることや制作フローとかいろいろ http://webdesignrecipes.com/web-development-flow/
ワイヤーフレームを作ろう!
ワイヤーフレームとは言ってみれば配置図のことです。WEBサイトのどこにどういうアイテムを置くか、どの情報とどの情報が繋がりあうようにするか、それらを決めることは建築で言う設計図を作ることに当たります。

引用元:HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ http://websae.net/wireframe-20150303/http://websae.net/wireframe-20150303/
ワイヤーフレームは、プロジェクトに関わる人たちとのコミュニケーションにも役立ちます。クライアントさんとの間に挟んで「こんなデザインになる予定ですよー」と話をすれば、出来上がりのイメージを共有しやすく、新たなアイデアを引き出すきっかけにもなります。プロジェクト開始時にクライアントさんが一方的に抱く完成図と、仕上がるデザインが大きくかけ離れてしまうリスクも減らせます。他にデザイン担当者がいるプロジェクトの場合は、デザイナーへ指示を与えるためにワイヤーフレームを活用します。
引用元:HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ http://websae.net/wireframe-20150303/
運用するときのことも考えておこう!
指針と制作ガイドラインが設定出来たら、あとはWEBページを制作していく、ということになりますが、一方で家の建築と違ってWEBページを制作するにあたってはいかに運営するか、というプランも練る必要があります。どう暮らすかを考えるのは家の人ですが、どう運営するかは制作者も一緒になって考える必要があるのです。
 引用元:制作の流れ|ホームページ制作|インフィニクリエイティブ http://infinitecreative.net/flow/
引用元:制作の流れ|ホームページ制作|インフィニクリエイティブ http://infinitecreative.net/flow/
7. サイトの周知・宣伝方法を考えるサイトが公開されたあと、どのようにしてお客さんにサイトへ訪れてもらうのかを考えます。例えば検索サイトから検索してもらうTwitterやFacebookのアカウントを開設し、お店や商品の情報を発信するDMやショップカードなどの販促物にURLを記載するバナー広告やリスティング広告を出すなどなど。これはクライアントの予算と関係してきますので、HTMLなどの基本的なSEO対策はして、あとは予算に応じて提案という形になると思います。
引用元:Webサイト制作の一連の流れをまとめてみました | Arch http://www.ar-ch.org/mt/archives/2012/05/web-3.html
コメント:宣伝も運営の一環と考えておきましょう!
フローを作るためのソフトを有効活用しよう!
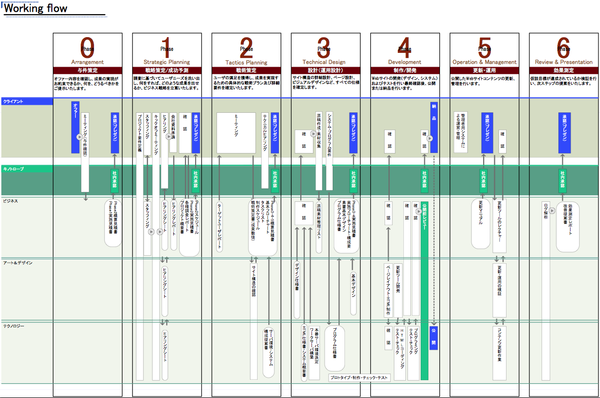
以上が大まかな流れとなりますが、こうしたフローをWEB制作に携わるメンバーで共有しておく必要があります。現在、フローを作るためのソフトは充実しており、それを使って明確に図式化し、印刷などを通してプランを行き渡らせることは不可欠となるでしょう。

引用元:Web 制作会社ワークフローあれこれ12選 – カタコト日記 http://d.hatena.ne.jp/koto2/20080205/1202228669
キノトロープ初期コンタクト成功予測戦略策定戦術策定制作・公開更新・運用効果測定全体的に若い会社の多いこの業界の中では老舗(1993年創立)。かっちりしていてある意味でお手本的。ワークフローの本も出してるしね、確か。
引用元:Web 制作会社ワークフローあれこれ12選 – カタコト日記 http://d.hatena.ne.jp/koto2/20080205/1202228669

