Web制作のための工程表、どう作ればいい?
何かを作るにあたって工程表は欠かせないものとなります。次に何を作ればいいのか、今どの段階にいるのか、そういったことを作業員たちと共有するには工程表がなければままなりません。この工程表、みなさんはどう作っていますか?わからない人もしっかり学びましょう。
Web制作に必須の行程表
どんな作業をするにしても工程表は忘れてはなりませんよね。皆で家を作る大工さんもそうですし、お弁当などを作るにしてもレシピが必要になります。当然、Web制作にも工程表は無くてはならないものとなります。

引用元:プロジェクトの見取り図、スケジュール表の作り方【超基礎編】 | 投稿一覧 | ものさす monosus http://www.monosus.co.jp/posts/2015/11/000065.html
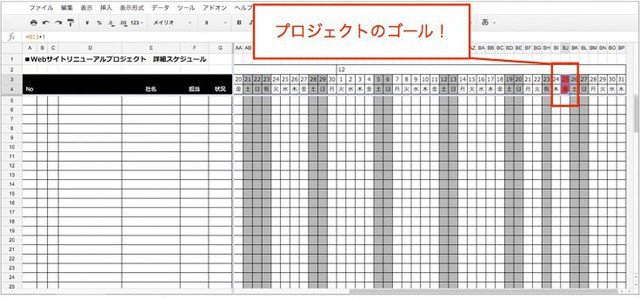
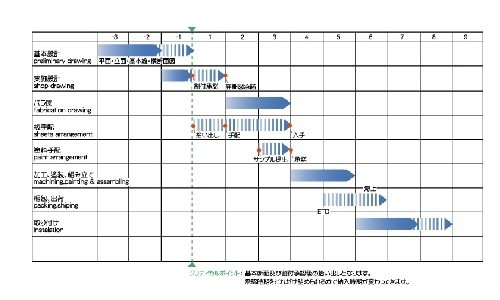
モノサスのディレクションチームではBtoB企業サイトのリニューアルを請け負うことが多く、1000ページ以上に及ぶ大規模なプロジェクトや、CMSなど仕様の細かいプロジェクト、時にはライターやカメラマンなど含む様々なメンバーで進めるプロジェクトもあります。そんなさまざまなパートを束ねるには、明確なスケジューリングが必要になります。スケジュール表では、プロジェクトのゴールと、そのゴールに向かって誰がどんなタスクをいつまでに行うかを記載していきます。そうやって出来上がったスケジュール表は、いわばプロジェクト全体の“見取り図”とも言えるのではないでしょうか。この見取り図をどれだけしっかり組み立てられるかで、プロジェクトの行く末が決まると言っても過言ではありません。
引用元:プロジェクトの見取り図、スケジュール表の作り方【超基礎編】 | 投稿一覧 | ものさす monosus http://www.monosus.co.jp/posts/2015/11/000065.html
工程表をつくるために必要なものとは?
えっ、紙と鉛筆とか、もしくはフローチャートをつくるためのソフトがあればいいんじゃない、というのは間違いではありませんが、それ以上に依頼側の担当者とのコミュニケーションが重要になります。どのような目的でWebページを作るのかをここで知っておかないと制作が上手くいかないことがあり得ます。

引用元:ホームページ制作の手順|ホームページ制作会社|茨城県PR-SUPPORT http://www.pr-support.com/04process/
制作側が一方的に企画を押し付けるのではなく、コミュニケーションを通してお客様の良さを引き出しながら納得のいくホームページ作りを進めて行くことがベストな方法です。▼お客様には、ホームページ企画の基本情報となる『ヒアリングシート』にご記入していただきます。コンセプトメイキング用のヒアリングシートWebデザイン制作用のヒアリングシートSEO対策用のヒアリングシートサイト構成用のヒアリングシート
引用元:ホームページ制作の手順|ホームページ制作会社|茨城県PR-SUPPORT http://www.pr-support.com/04process/
工程表の作成開始!
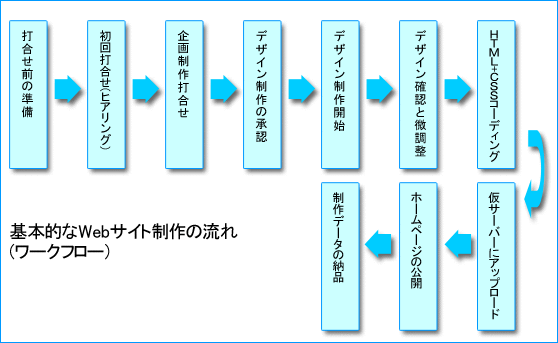
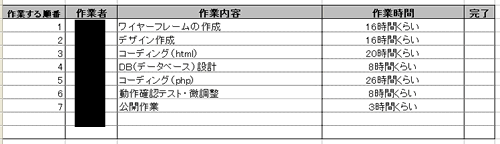
担当者とのセッションを行い、どのような目的でページを作るのか、何を目標としてページを作るのか、などを折衝した後、ようやく工程表は作られることとなります。ざっくりとした流れとしては・ワイヤーフレーム・デザイン・コーディングの順番で行っていくこととなります。ワイヤーフレームとは、ページの枠組みを決めることです。

引用元:webサイトの作り方:作成して公開するまでの仕事の流れ – 株式会社コムコーポレーション http://www.com-corporation.co.jp/work/making.html
5.ワイヤーフレームを作ってサイトのレイアウトを作成するワイヤーフレームを作ってサイトのレイアウトを作成していきます。「キズフォト!」は、基本「TOPページ」「傷写真一覧ページ」「傷写真詳細ページ」の、3つのページで構成されているので、3つを作成しました。ワイヤーフレームの作り方のコツは、表現したい情報を整理することです。まず、ページでユーザーに見せたい情報を書き出して優先順位をつけていきます。
引用元:webサイトの作り方:作成して公開するまでの仕事の流れ – 株式会社コムコーポレーション http://www.com-corporation.co.jp/work/making.html
サイトを運営するのは誰か決める!
また、ただ単にWebページを作るだけでは意味がありません。Webページが作られた後、それを誰が運営するか、更新したりバグを取り除いたりするのは誰かを決めなければいけません。

引用元:PhotoshopでWebサイトのデザインをしよう | Webクリエイターボックス http://www.webcreatorbox.com/tech/photoshop-web-design/
サイト更新者を決める。クライアントか、制作会社側か。更新者を誰にするかによってサービスを階層化できる。更新内容と費用を決める必要がある。
引用元:工程_ホームページ制作の流れ – Awesome Hacks! http://tamaking01.hatenablog.com/entry/2014/10/07/125721
作業中もコミュニケーションは忘れずに!
また、最初にコミュニケーションをしてはい、あとは任せてください、というのではしっかりとしたページは出来ません。一つの工程が終わるごとにその都度担当者に確認や承認を求めましょう。そうすれば作った工程表が活きてきて、今どの段階で作業を行っているのかが明確になってきます。

引用元:工程 | 株式会社 AAT オーダーメイドのアルミ・ステンレス金属工事 東京都目黒区八雲 http://www.aat-eng.com/work_schedule.html
下層ページのサンプルが完成する都度、インターネット上でご確認いただき、 それぞれ 「承認」のお返事を頂くまで何度でも無料で修正します。 【ご注意】★各サンプルページのお客様承認日は随時、制作工程表からご確認いただけます。★各ページ、お客様承認をいただくまでは、何度でも無料修正いたします。(承認後、次ページ制作となります)★お客様承認後の修正依頼については、有料作業となります。修正作業費はページ単価を上限に、修正内容によりごお見積いたします。★ご承認前であれば、無料修正可能ですので、ご承認までに内容を慎重にご検討くださいませ。
引用元:ホームページ制作 miki’s factory 【制作工程】 http://www.mikifactory.com/process.html

