【web制作のプロ直伝!】成功する仕様書の全て!
web制作は、通常複数人の集まりでプロジェクトチームを組み、作業を進めます。
そして、具体的な作業を行うには仕様書という「道しるべ」により、チーム間での意思統一が必要になる訳です。
ここでは仕様書がweb制作に及ぼす、重要性について述べていきます。
仕様書の定義
仕様書ハードウェアやソフトウェア、システムの仕様の明細を記した書類のこと。製品購入時の判断に利用される。
引用元:仕様書(しようしょ)とは – コトバンク https://kotobank.jp/word/%E4%BB%95%E6%A7%98%E6%9B%B8-4533
コメント:これが決まらないと、プロジェクトメンバーは何をして良いのかわからず途方に暮れてしまいます。
仕様書を作らなくても良い!?
web制作に限らずIT企業の中では、仕様書や設計書等のドキュメントは不要論を唱える人がいます。この人が同僚や部下であれば、それは誤りであると窘める事も出来るでしょうが、上司や社長等の権限を持つ人が、この様な理解をしていると厄介です。おそらくは、ヒアリングをして見積もり・受注が取れれば、直ぐ様、作り込みをするように指示されるでしょう。しかし、曖昧な部分が山積している中で、クライアントが望んでいるものを作れる筈もありません。すると、手直しが何回も繰り返される事になるでしょう。一方、仕様書等のドキュメント作成をしてから、web制作に入れば基本的には手直しは発生しづらく成ります。どちらが生産性が良いのかは、言うまでもありません。

引用元:上司が仕様書不要論者だと、現場は大変 http://girl.sugoren.com/report/1363088518736/
コメント:何人かで、上司を説得する必要があるかも知れません。結果的に素早くプロジェクトを完了させる事が出来ると、説明するのが良いでしょう。
書いてはバインダに挟まれキャビネットの奥深くにしまわれるシステム仕様書を書いてきました。単にハンコをつくための台紙にしかならない仕様書作成ほど、エンジニアのやる気を削ぐものはありません。だからこの業界では、仕様書不要論なんてあったりするんですよね。でも、それは間違いです。不要なのは仕様書ではなく、使われない仕様書です。使われる仕様書を書いてみんなで幸せになりましょう。
引用元:仕様書を意味があるものにするために気をつけるべき3つのこと – Qiita http://qiita.com/furu8ma/items/54611f3df609d1a44e6b
コメント:納得です。短期間で終了させ、web制作側も依頼者側にもハッピーにしなければ、プロとは呼べません。
web制作に必要な支柱となるのは制作仕様書
制作仕様書とは、Webサイトの制作における細かな技術要件やガイドラインを記載した資料のことです。Webディレクターが、デザイナーやコーダーなどのプロジェクトメンバーと協力し、クライアントに必要な情報をヒアリングしながら実制作が始まる前に作成します。 一般的なWeb制作のプロジェクトでは、1人の制作者のみで仕事が完結することはほとんどありません。そのため、制作担当のスタッフごとで制作方法の細かな部分が異なってしまうことがあります。 また、Webディレクターが制作物を検品する際にも、判断基準となるガイドラインが必要です。制作仕様書として文書化することで、スタッフは迷いなく制作を進めることができ、成果物の品質を一定以上に保てます。
引用元:ASCII.jp:Webサイトの品質を保つ制作仕様書の作成|Webディレクション最新キーワード http://ascii.jp/elem/000/000/641/641956/
コメント:大勢が集まりweb制作は、文言の定義やドキュメントの章立ての仕方に始まり、PHPやJavaScrip等のプログラム言語を作成する時の書き方に至るまで、決め事をしておかなければ混乱を招く事があります。
デザインガイドライン
デザインガイドラインを読めば、どの様なイラストや写真を、どの様な色合いや大きさで表現する等が分かる様に書く必要があります。また、企業が作成するWEB制作は、一般的に企業イメージの説明文章・商品やサービスをより際立たせる、文章を書くライターを書く広告代理店等に別発注する事もあります。あるいはweb制作業者に、オプションで用意しており、別途原稿開発ガイドラインを作成する場合があるかも知れません。
引用元:デザインガイドラインのサンプル http://web-tan.forum.impressrd.jp/e/2015/04/03/19387/page/4?&
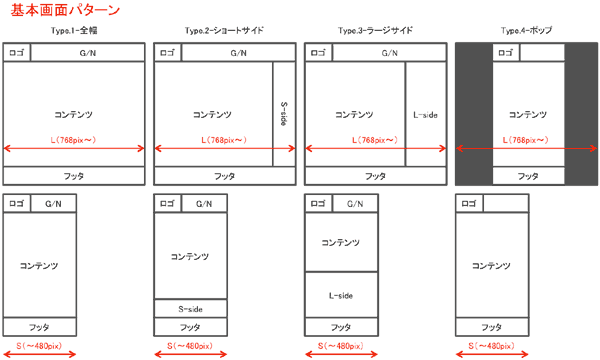
コメント:一見、この様なドキュメントを作るのは面倒に見えるかも知れませんが、結果的には一番早く出来るものです。Webサイトには、製品の外観写真やプロモーション用の画像など、ページ固有のデザイン要素と、ヘッダ、フッタ、ナビゲーション、見出し、ボタンなどサイト共通のデザイン要素があります。デザインガイドラインでは、サイト共通のデザイン要素、レイアウト、視覚効果など、画面に表示される視覚表現のルールについて定義します。ページ固有の要素でも、トップページのキービジュアルや各ページにあるバナーなど仕様を統一したい場合は、デザインガイドラインに記載します。テキスト原稿開発のルールについては、デザインガイドラインに掲載する場合と、別に原稿開発ガイドラインを作る場合があります。別冊とするか否かは、事業部の担当者などWeb専門でない人がWeb用のライティングを行うか否かと、原稿書き起こしの頻度で決まってきます。
引用元:デザインガイドライン | Web制作・運用現場のための「課題解決」の教科書 | Web担当者Forum http://web-tan.forum.impressrd.jp/e/2015/04/03/19387/page/4
コメント:デザインガイドラインは、WEB業界を知らない一般の人たちが抱く「WEBデザイン」と言えるでしょう。
コーディングガイドライン
コーディング規約やスタイルガイドは、HTMLやCSSのマークアップや、各種プログラミング言語の書き方をまとめたものです。コーディングスタンダードやコーディングガイドラインとも呼ばれますね。コーディング規約を決めていなかったり、あいまいにしたまま進めていくと、書式が統一されていないため、コードを追加すればするほどゴチャゴチャしたコードになりがちです。チームでコーディングしていくならなおさら。今回チーム用のコーディング規約を見直すことになったので、その時感じた抑えておくべきポイントをまとめてみます。コーディング規約に含むべき項目ディレクトリー階層フォーマット命名規則対応ブラウザー
引用元:コーディング規約を作ろう | Webクリエイターボックス http://www.webcreatorbox.com/webinfo/coding-guideline/
コメント:細かい事だけれども、きちんとルールを決めて置かないと混乱の元になりがちです。
WEB画面遷移図
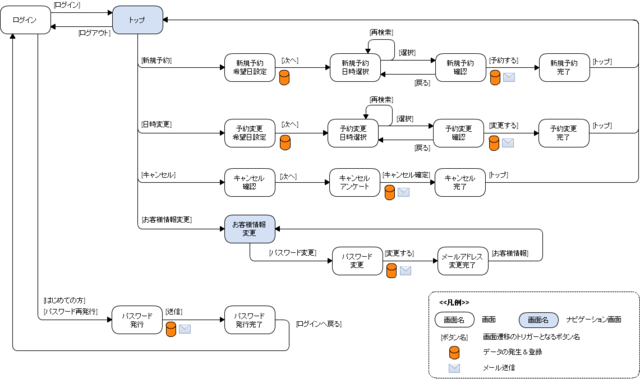
画面遷移図とはWebサイトやWebシステムが実現する画面の流れを表す図表です。業務の流れやシステムの一連の操作に沿って、画面の位置付けと流れをフロー図形式で表現します。画面設計を行う際に必ず必要になる成果物です。構成要素画面遷移図の構成要素は、詳細に行うと多くの要素が必要になってしまうのですが、最低限記述しておいた方が良いポイントをお教えします。・画面ID/画面名・遷移矢線・ボタン名(イベント)・アクション(データの発生やメール配信など)記述するコツは、複雑にしないこと!です。自分しか分からないものを作成しても他人は理解できません。誰にでも分かりやすいドキュメント作成を行うことが、お客様との合意を得るポイントではないでしょうか。
引用元:誰でも分かる!画面遷移図の書き方! | 株式会社ナディア(Nadia) http://blog.nadia.bz/post/177/post-177
コメント:このWEB画面遷移図を読めば、迷子にならない様な分りやすいweb制作が出来るでしょう。
引用元:WEB画面遷移図を書こう!! http://blog.nadia.bz/post/177/post-177
コメント:スクラッチから手書きで作成するよりも、Cacoo等のツールを使うと効率が良いでしょう。
引用元:WEB画面遷移図作成ツール「Cacoo」 http://blog.nadia.bz/post/177/post-177
コメント:フリー版もありますが、有料のBusiness版を利用しましょう。
注意しておきたいポイント
画面遷移の多いリッチコンテンツでは,軽微な仕様変更が工数の増加につながり,深刻なデスマーチとなりうる。
引用元:Webサイトの企画・設計|制作仕様書: Web検定試験対策の備忘録 http://webken.seesaa.net/article/105774057.html
コメント:これは重要なポイントです。Web制作工程表についてはこちら