【読んで!!】知られざるweb制作のワークフローについて
web制作が、ワークフローに従い仕事を進めるというのは、発注者からすれば理解する必要等無いと思われるかも知れません。
しかしより良い結果を出す為には、発注者の理解が必要になるのが実態です。
ここでは、そんなワークフローについて解説して行きます。
ワークフローって何?
ワークフローとは、流れ図などを用いて、業務の一連の処理手続きを定義すること、またその業務の一連の流れを指します。情報(文書、データ等)が各業務プロセスに円滑に受け渡しされることを目的としています。具体的には、ある業務において複数の人が関わる一連の作業の流れを記述します。その記述した流れを図式化し、各作業の手続きおよび役割分担を記述します。流れと手続きを記述することで各作業者の間を流通する情報(文書、データ等)を明らかにできます。作業全体の流れを見える化ですることにより、作業の進捗や問題点を把握できます。
引用元:第一回 そもそもワークフローとは何?|RICOH Communication Club 経営に役立つ情報発信サイト http://www.rcc.ricoh-japan.co.jp/rcc/special/1006-17.html
コメント:web制作におけるワークフローも大まかにはここでの解説の通りですが、ここでの意味合いは受注者の視点で書かれている事に注意しなければなりません。実際には、発注者視点のワークフローがあると、現段階での作業がどの様な位置を占めているのかが、より良く理解出来るでしょう。
こんなメリットがあります
「ワークフロー」の具体的メリット1.作業の凡ミス防止できるいつ誰が何をしなければいけないかを明示することで、業務手続が円滑に行われるようになります。2.業務処理に必要な文書を明確化できる明示した作業手順により、必要文書等が明らかになります。3.作業の進捗管理を容易になる作業進捗が明白になるため、何か問題があった場合の原因追求が容易にできます。4.業務の効率化を推進できる業務を可視化することで、実作業時間の短縮・効率化に向けた検討材料になります。
引用元:第一回 そもそもワークフローとは何?|RICOH Communication Club 経営に役立つ情報発信サイト http://www.rcc.ricoh-japan.co.jp/rcc/special/1006-17.html
コメント:ワークフローのメリットはweb制作に携わるものだけに留まらず、ビジネスマンとして身につけておきたい物とも言えるかも知れません。
ワークフローの作り方と注意事項
web制作のワークフローと一口に言っても、受注側の会社の規模や方針、あるいは発注者側の希望や業種等によっても変わってくるかも知れません。しかし、基本的な骨組みは変わらないと考えて良いでしょう。また、契約を結ぶ際には、何処までの処理が業務範囲なのかを、必ず書類で確認する事を忘れてはなりません。
受注
依頼の内容によってはエンドレスになりますから幾ら頂いても割りに合わないという事も少なくありませんよ。最初の段階で、サイトコンセプトをきっちり煮詰めないと蛇行するので、何の為にサイトを開設するのか、誰に向けてアピールするのか、企業であるならば必ず費用対効果を考えますから収益を見込むならどの程度か、検索ワードなどはどうするのかなどを確認して下さい。サイトで使用する画像や原稿などの提出はいつまでに等の取り決めも必要です。
引用元:WEB制作においての受注から納品までのワークフローを教えてください。(学生です。) – クリエイティブ 締切済 | 教えて!goo http://oshiete.goo.ne.jp/qa/3738504.html
3つの受注形態「指名・相見積・コンペ」って?【1】指名受注指名受注とは、発注するお客様が特定の制作会社を指名する形態です。指名受注は、他社と比較しない方法なので、受注側のメリットが多いように感じますが、実際には発注するお客様にもさまざまなメリットがあります。それは、何を作るかが決まっていない場合や、スピードを優先したい場合です。【2】相見積相見積とは、発注するお客様が要件を提示し、複数の制作会社に見積を提案してもらう形態です。相見積を成功させるポイントは、予算感を事前に共有すること。そして参考サイトを使った「どこまでこだわるかレベル」の擦り合わせかと思います。【3】コンペプロジェクトに対して、求める結果がおおよそ決まっていて、その手段に迷っている場合に検討できるのがコンペです。ただし、ある程度の時間的余裕が必要です。もしあなたが制作会社のディレクターで、コンペそのものがお客様のデメリットになるようであれば、「コンペにしない方が適切ですよ」と提案する勇気も必要です。
引用元:Webサイト制作における受注形態って?そのメリットとデメリット | いいWebつくろう〜クライアントと制作会社〜 https://liginc.co.jp/241556
コメント:どの様な目的か、時間的猶予があるのか等で、この三つの選択肢から選ぶ事になります。
企画
企画書の構成とは1.表紙2.アジェンダ3.企画の狙い4.企画の全体像5.企画の詳細6.企画の特長7.信頼性の補完8.具体的な実行ステップ
引用元:誰でもできる企画書の書き方・まとめ方8つのステップ [企画のノウハウ] All About http://allabout.co.jp/gm/gc/297612/
コメント:企画書はweb制作において、来訪者が商品やサービスの購入、あるいは企業イメージの向上等に役立つように「お客目線」で作る事が最も大切な事となります。すなわちこれは、将来に渡り顧客となる「ファン」を獲得する為の大切なパートと言えるでしょう。
設計・制作
このパートからやっと、実際に技術的なweb制作のフェーズに入り、開発を進める事になります。トップページに動画を載せるとか、配色イメージのデザイン、あるいは全体のページ構成等も作成していく事になる訳です。しかし、一般的には時間的な制限が設けられるので、様々な便利ツールを使用するのが賢明と言えるでしょう。
イメージ通りのレイアウトを、いつでもどこでも Comp CCを使用すれば、スマートフォンやタブレット上での自然なジェスチャーで、印刷やWebなどのレイアウトを簡単に作成できます。手描きの動作で描画したシェイプや線でも、鮮明で美しいグラフィックに変換されます。また、Adobe Creative Cloud Librariesに保存されている写真やグラフィック、カラー、文字スタイルなどを適用したり、高品質なAdobe Typekitフォントを使用することも可能。作成後は、デスクトップのPhotoshop、Illustrator、InDesign、Museに送って、カンプを仕上げることができます。
引用元:Adobe Comp CC | レイアウト、モックアップ、ワイヤフレーム https://www.adobe.com/jp/products/comp.html
コメント:商用ソフトはある程度の値段はしますが、速やかな設計や開発が出来るなら十分に元は取れるでしょう。
Adobe社のDreamweaver(ドリームウィーバー)は、プロのデザイナーが仕事で使用するソフトなので、高度な機能がたくさんあり、使いこなせば質の高いホームページを作ることができます。
引用元:Dreamweaver(ドリームウィーバー)の長所と短所 – あきばれホームページ作成 https://www.akibare-hp.jp/soft/dweaver/
コメント:web制作に携わるプロなら使いたい、DreamWaver。

引用元:Adobe社のDreamweaver(ドリームウィーバー) https://www.akibare-hp.jp/soft/dweaver/
コメント:良質なWEB制作をしたいなら、このソフトは抑えておきたいところです。
運用
Webサイトの更新・運営代行を行っております。サイトへの集客手法としてSEO(検索エンジン対策)。最適なキーワードを見究め、より多くの見込み客をホームページに誘導いたします。SEM(Web広告対策)・リスティング広告のコンサルティング。キーワード戦略見究めの重要な手法としてサイト制作後に運用いたします。
引用元:Webサイト運用サービス|ホームページ制作・Web制作会社 ウィッシュポケット http://www.wishpocket.co.jp/service
コメント:運用フェイズに入れば、今は一般的にはレンタルサーバーを利用します。そして、SEO対策やSEM対策等に力を入れ、定期的に見直しを図るというのが一般的です。

引用元:トップページ表示へ対策を講じるのがSEO対策 http://www.lstyle.co.jp/seo.html
コメント:大半のユーザーは検索サイトで検索した結果の、トップページしか見てくれません。したがって、創意工夫をして当該サイトのランキングを、トップページへと押し上げる事が必要です。
web制作におけるワークフローの実例
株式会社キノトロープ
初期コンタクト成功予測戦略策定戦術策定制作・公開更新・運用効果測定全体的に若い会社の多いこの業界の中では老舗(1993年創立)。かっちりしていてある意味でお手本的。ワークフローの本も出してるしね、確か。
引用元:Web 制作会社ワークフローあれこれ12選 – カタコト日記 http://d.hatena.ne.jp/koto2/20080205/1202228669
コメント:このweb制作会社のワークフローを参考にしている同業者は、沢山いるでしょう。
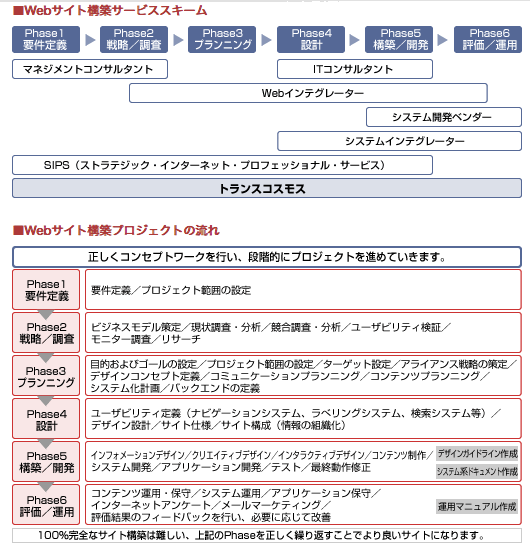
トランスコスモス株式会社
要件定義戦略 / 調査プランニング設計構築 / 開発評価 / 運用
引用元:Web 制作会社ワークフローあれこれ12選 – カタコト日記 http://d.hatena.ne.jp/koto2/20080205/1202228669
コメント:web制作と言うよりも、SIerを彷彿とさせるワークフローで、コンサルティング等まで幅広くサポートをして欲しいなら、この会社の選択は適切かも知れません。
引用元:トランスコスモス株式会社のワークフロー http://d.hatena.ne.jp/koto2/20080205/1202228669
コメント:画像の末尾にある、100%完全無欠のweb制作をするのは難しいという文言が印象的です。Web制作工程表についてはこちら